How To Draw A Pin Up
How to create pin-upwardly art
The origins of pin-up art tin be traced back to the late 19th century, simply it became more than widespread in the 1940s and 1950s, oftentimes appearing on posters and calendars. Defining characteristics of the artistic style include a cheerful face, a mix of humour and sex entreatment, only without crossing the line into condign provocative.

Over the years, there have been changes in graphic symbol portrayal, not only in relation to style of hair and clothing, but likewise in how the artist has rendered pivot-up fine art to appeal to audiences of the time. Yet modernistic-mean solar day pivot-up fine art often includes many retro references.
If you want to improve your cartoon skills earlier yous go going on pin-up fine art, check out our how to depict post that collates the best drawing tutorials out in that location. Otherwise, read on to discover how to create your own pivot-up art.
- Download the brushes for this tutorial
01. Create the initial concept

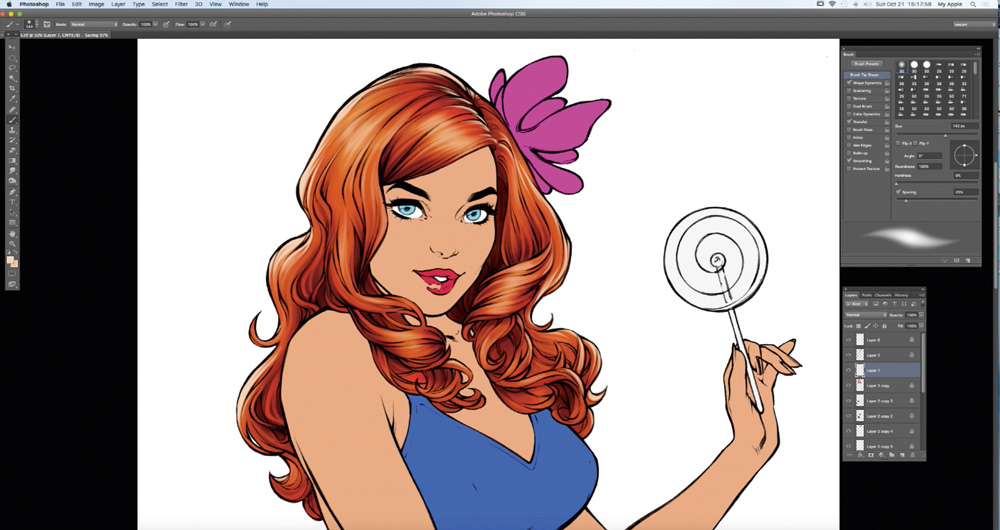
It'due south a expert idea to get downwards a few early drafts, either on paper or digitally – whatever suits your creative arroyo. This will assist you choose a design to take forward. For this workshop, the theme is a pivot-up daughter, and so I want the character to channel the two distinct features for this blazon of artwork, which is to be sugariness and sexy. This is a reference to its 1950's origins.
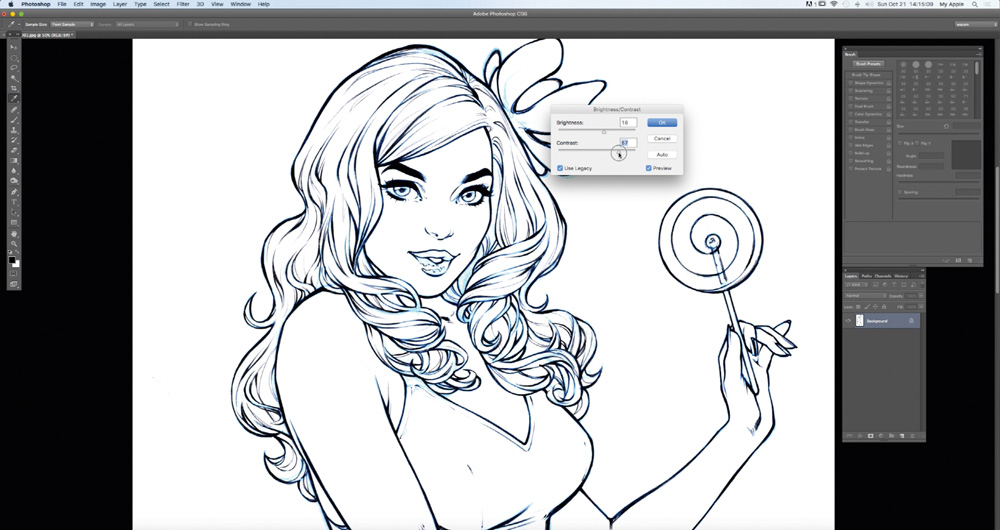
02. Create clean sketch lines

I transfer my scanned drawing into Photoshop (get Creative Cloud here) and become to Brightness/Contrast. I choose eighteen and 55, respectively, to create a clear contrast between the lines. So I open a new layer, go to Channels and cull Cyan, then click Select > Inverse. Adjacent, I create a new layer and go to Edit > Fill, selecting blackness with 100 per cent Opacity, which creates clean line art for me to use.
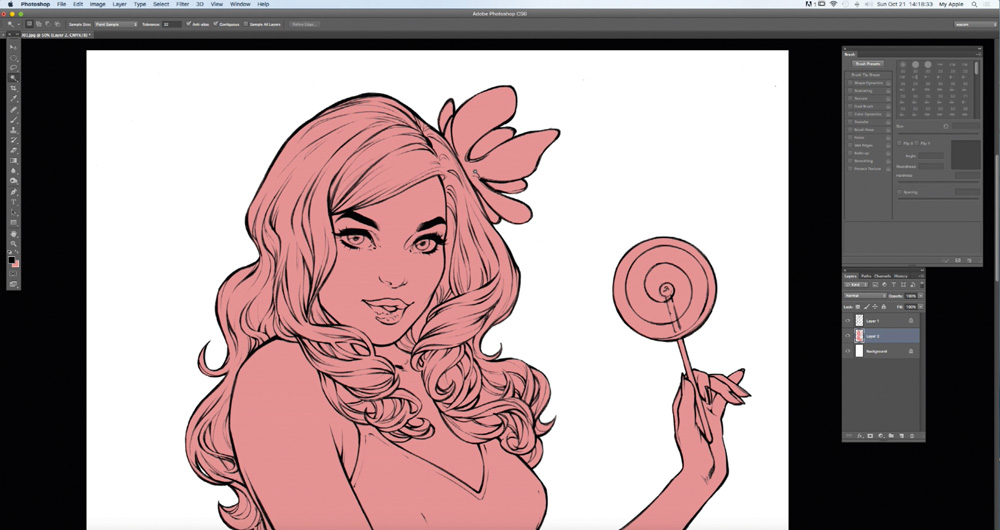
03. Make full the drawing with flat colour

I enjoy working directly with colour rather than in greyscale. I'yard all for engineering and the digital tools we accept available, mainly because they enable me to save time. Yet I still apply traditional media such as pencils, inks or markers, both for my initial drawings and laying downward the last lines.
Here, I'm creating my lines on paper, but the procedure that you'll use for colouring volition be the same every bit if the lines were digital. And so you tin can ignore my scanning clean-upward phase.
Staying on the layer of my lines, I remove the old layer and create a new ane nether my lines. I select the Magic Wand tool and click the outer part of my drawing. Then I get to Select > Inverse and so Select > Change > Contract Selection by three pixels. Staying on the layer that I've created, I fill in with whatever colour. Finally, I check that the whole drawing is filled with colour on the inside.
04. Distinguish the areas of the torso

After I've created my colour layer, I duplicate it and fill up it with a unlike color. Next, I switch to the Pen tool and use this to select the areas that I desire to reveal, for case just the character'due south skin, and then mask off surrounding areas. At present I select the Lock Transparent Pixels option, which enables me to accurately paint in specific areas. I follow the same procedure for the hair, clothing and other cardinal elements of the artwork.
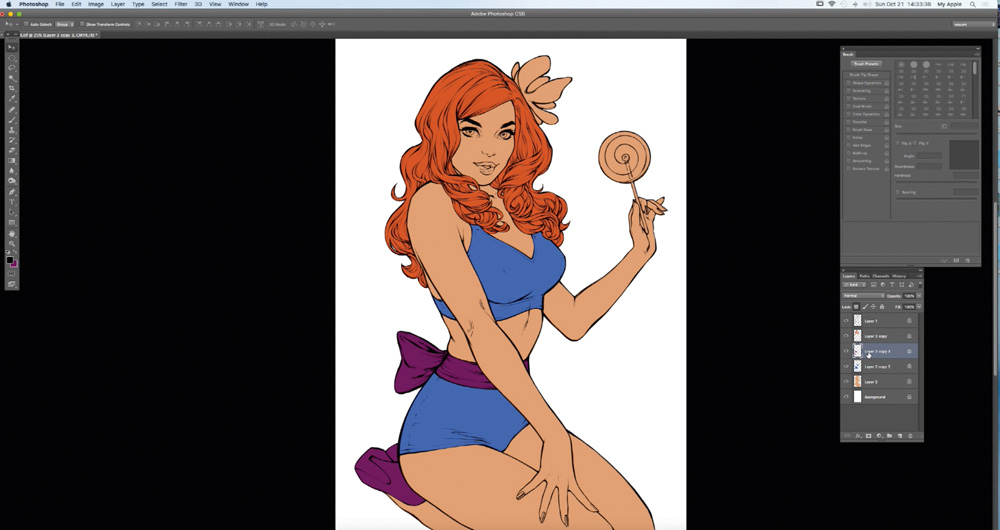
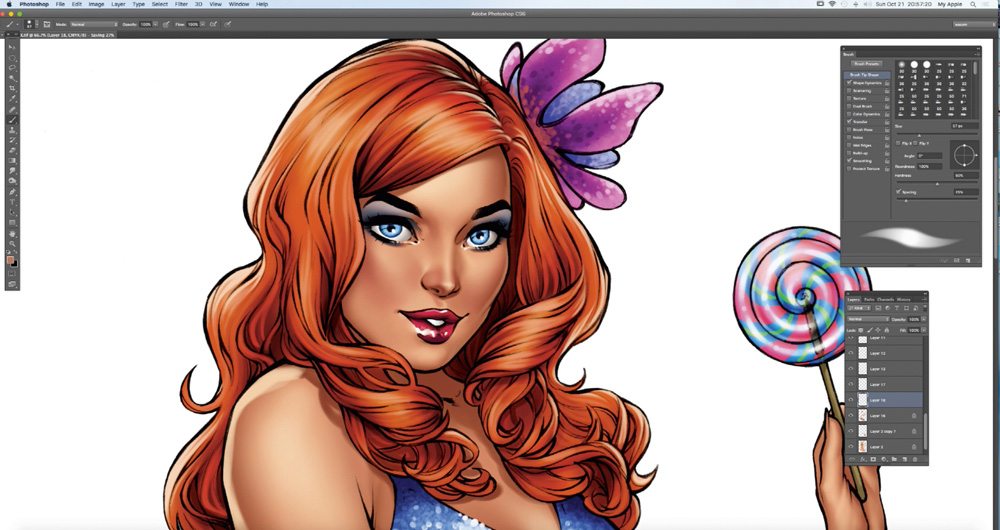
05. Generate pilus volume

I select the pilus layer with the Lock Transparent Pixels choice checked. Side by side, with a default brush gear up to zero per cent Hardness, I color the shaded parts of the pilus, choosing which parts volition be night. I follow the same process, alternating between a darker colour and then a lighter one. The variety of colours assistance to give the grapheme's hair a sense of volume.
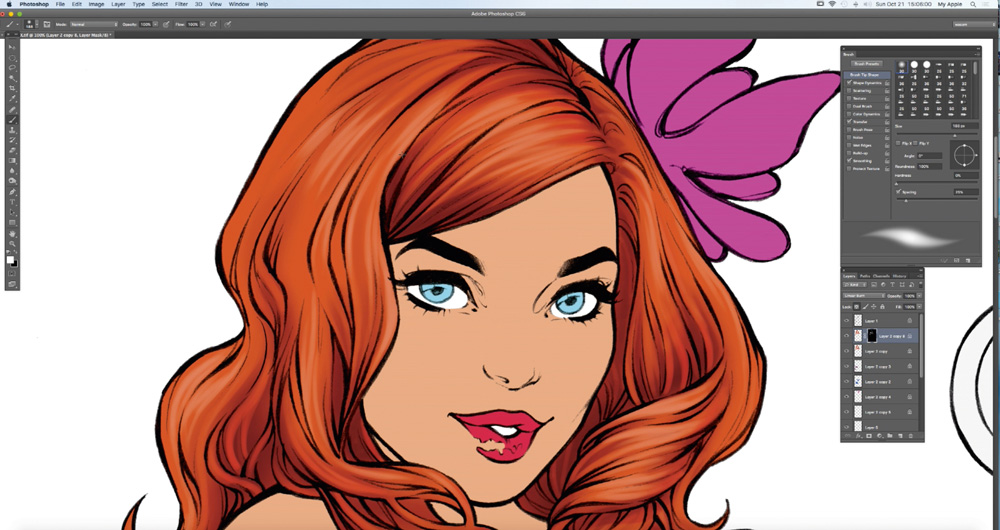
06. Add details to the pilus

I create another layer over my coloured hair layer and I draw some details with a default Photoshop castor, increasing the Hardness to 85 per cent, which introduces a sense of lustre on the hair without going over the top. I also decide that there will be lighting on the dorsum of her hair, and so on some other layer, and again with an increased Hardness setting, I create lighting that follows the direction I desire the hair to accept.
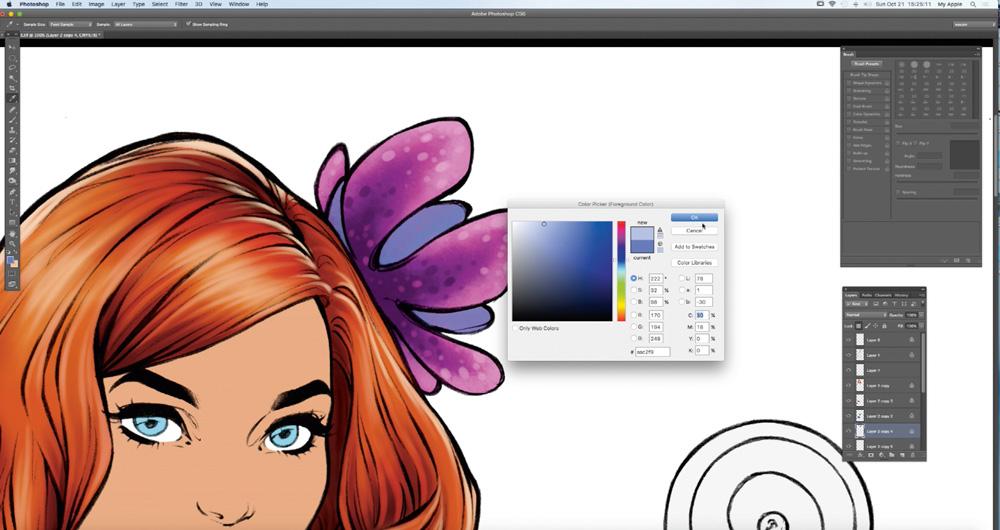
07. Make the flower look natural

Transparent Pixels checked, I apply a flat lilac colour to the flower and I paint the bottom office with a simple blue brush. Side by side, I select ane of my custom brushes called marker 1 and play around with the colours – simply enough to requite the bloom a more natural look. And so with a default Photoshop brush (see free Photoshop brushes for some ideas) set to 100 per cent Hardness, I draw small-scale circles on the petals, also randomly.
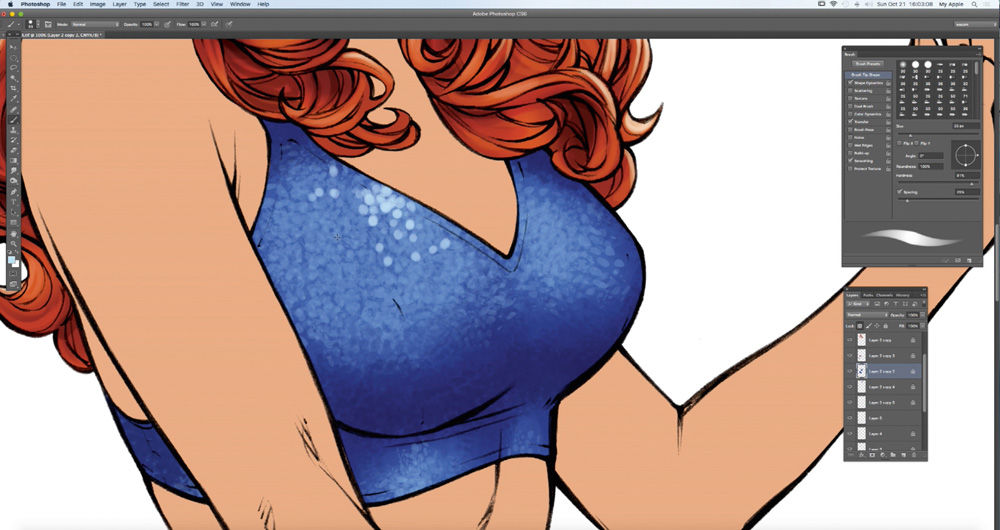
08. Color the wearing apparel

I choose to make the graphic symbol's clothing blueish. Still with the Lock Transparent Pixels option checked, I select a default brush with 0 per cent Hardness and paint the some areas of her wearing apparel a dark blue. Then I paint the lighter parts of the clothes with a bluish that's a couple of shades lighter.
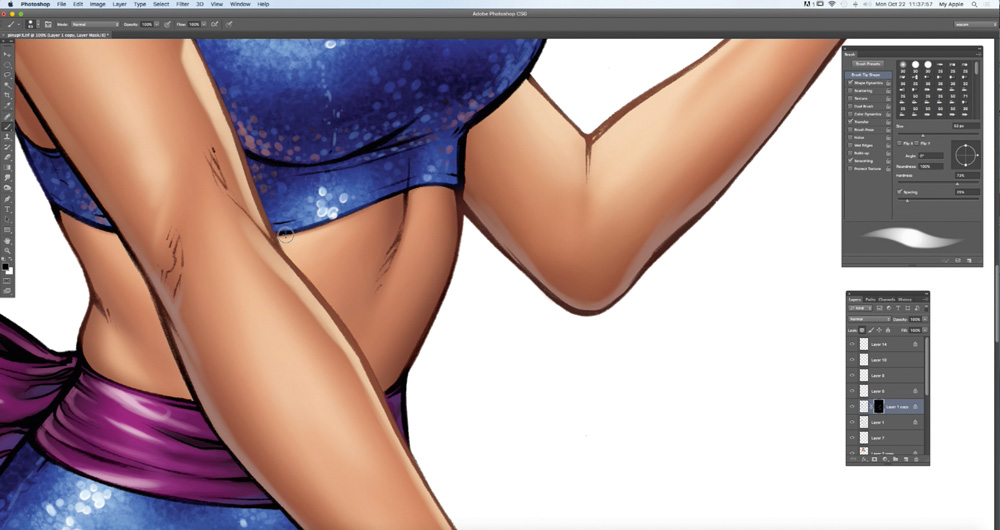
09. Requite the clothing interesting texture

After completing the dark and low-cal parts of the wearing apparel, I select my custom lolo1 castor, fix its size betwixt 30 and 60px, and Hardness to xc per cent. So with the Other Dynamics > Opacity Jitter pick checked, I starting time to paint using the same colours. The upshot is that the vesture now looks equally though information technology's covered with sequins. And so, using a simple brush, I draw more distinct small circles in white, to highlight areas virtually randomly.
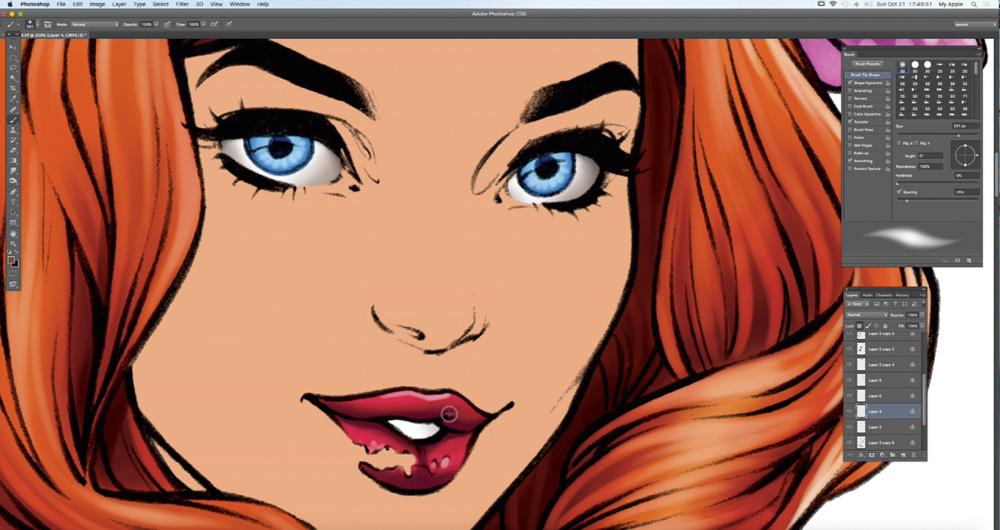
10. Refine the main facial features

In one case I'm happy with the character's clothes, I turn my attention to the face and create a new layer for the optics, lips and teeth, and then that they stand out from the base colours in each particular area. And so, after painting them, I unite them on a single layer. I select a basic medium tint for the skin that'southward neither besides dark nor too light.
11. Add together colour, calorie-free and shadows to the peel

At present I pigment the shaded parts of the confront and torso, using a colour that's slightly darker than the i I have selected for the peel. I repeat the procedure until I'grand happy with the results. Side by side, I again select the skin's master color and lighten it slightly, before painting the lighter parts of the trunk. This gives the confront and body a 3D advent. I accept care not to overdo the lighting and shading during this stage.
12. Give the lines a smoother advent

I select to the layer with the lines, which is the uppermost layer and in Multiply manner. With Lock Transparent Pixels checked I paint them with a simple brush, using a dark brownish color for the body lines or a nighttime blue colour for the clothing lines. I want to make the lines smoother.
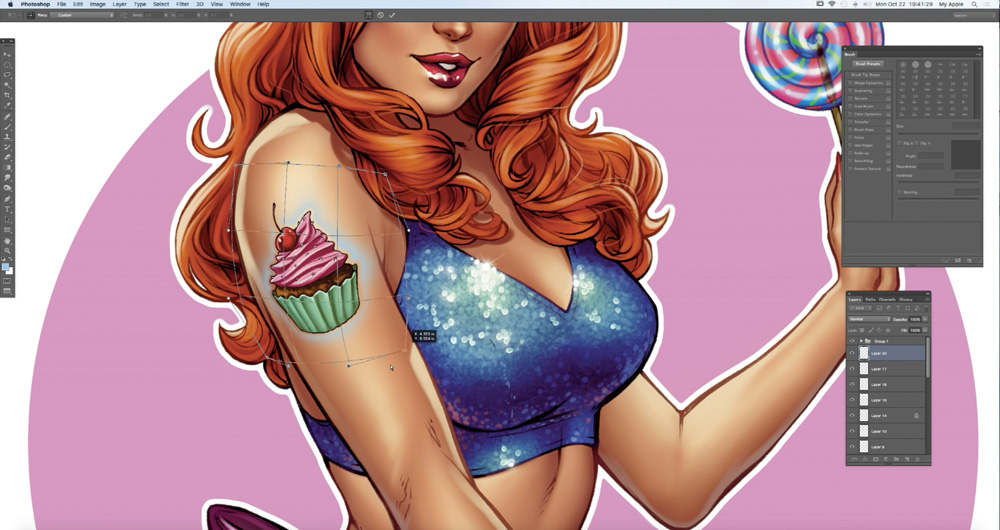
13. Apply a tattoo

I draw the tattoo in another file, before bringing it in my main file, on a layer over the skin. I turn the tattoo layer to Multiply mode. I as well add a 1px blur past selecting Filter > Gaussian Blur. Next I go to Edit > Transform > Warp, and accommodate the tattoo so information technology matches the shape of the arm. I then create a layer mask and fade the tattoo slightly where the low-cal hits it.
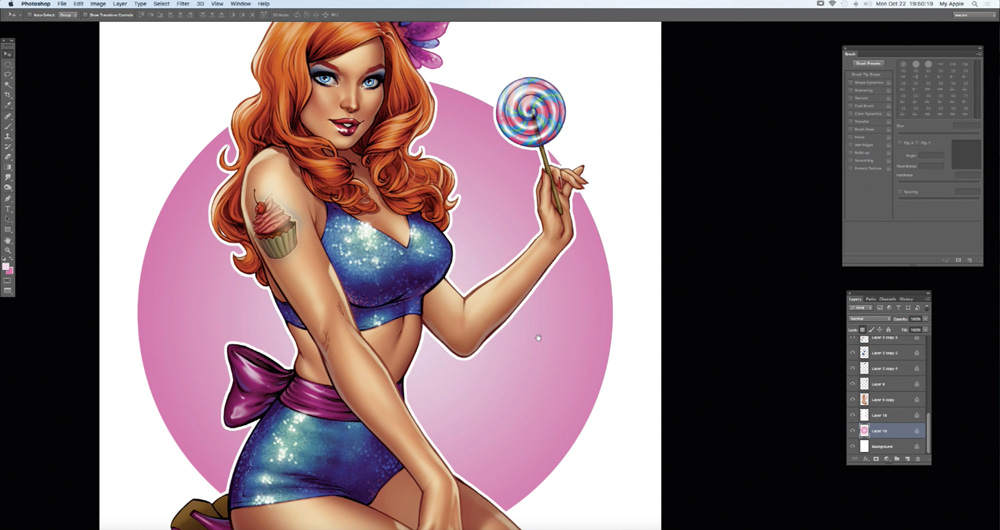
14. Make final touches

The last details usually are added on the layer that should exist over the line art. On this layer, I usually paint some lustre for the pilus, lips and eyes. I also add some lighting on the pare and the clothes in general, besides as some wavy lines to create the impression of separate hairs continuing out.
This article was originally published ImagineFX , the world's acknowledged mag for digital artists. Subscribe here .
Read more:
- How to notice your art style
- Pixel art: 34 retro examples
- How to depict a wolf
Related articles
Source: https://www.creativebloq.com/how-to/pin-up-art
Posted by: turnerfreg1955.blogspot.com


0 Response to "How To Draw A Pin Up"
Post a Comment