How To Create A Contact Sheet In Indesign
The Ultimate Contact Sheet
The other day one of my clients told me he wanted to create a contact sheet from his archive of images, but he also wanted to add extra metadata to every image. And of course he wanted to do this using only InDesign. Now that made me think of the way we used to create contact sheets. I remember that I used to do this in Photoshop (back in the pre-Bridge period, long time ago), later I used Bridge to create an InDesign contact sheet, but today that option has been discontinued leaving us all to fend for ourselves.
And it's not only the contact sheet that sometimes leaves people with a big question mark hanging above their heads, the metadata part isn't simple either. Sure, you could invest in a few handy scripts that do all the work for you, but there actually is a perfect workflow that you can use within InDesign.
The Tools
First of all, let's take a look at our available tools? what can we use today to accomplish this? Well, our job requires things:
- Find a way to automatically place an entire folder of images, page per page, in a new InDesign document
- Find a way to automatically create the necessary metadata and place this information under our image thumbnails
The metadata part might be something you've heard before: Yes, we will be using the Captions option in InDesign — more on that in a minute. But first, how to get all the images in? One option is to use the Gridify feature. But remember that we have a very large folder of images and Gridify requires that you place the grid one page at a time. Another option might be to use Data Merge, but that requires other setup.
However, there is a free script included with InDesign (yes, you already have it!) that allows you to import all the images — it's called ImageCatalog.jsx!
More after the jump! Continue reading below ↓
Free and Premium members see fewer ads! Sign up and log-in today.
Let's Get Started
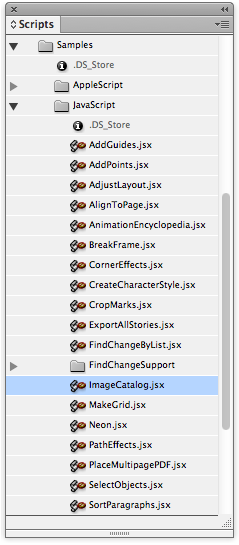
First of all it is very important to know how much metadata you want to use on your page. Because adding more metadata means having smaller images on each page. So let's do a quick test. Choose Window > Utilities > Scripts (to open the Scripts panel) and there you can open the Application > Samples > JavaScript folder in the panel. In this folder you will find the ImageCatalog.jsx script.

The Scripts panel with the highlighted ImageCatalog script
Double click the script to run it, and select a folder with images, then choose Open. (You probably want to choose a folder that has just a few dozen images — not hundreds or thousands — as this is just a test.) After having selected a folder you can set up the specifics of your contact sheet. Choose your preferred amount of rows and columns but don't change anything else at this point and just click OK to create your contact sheet.

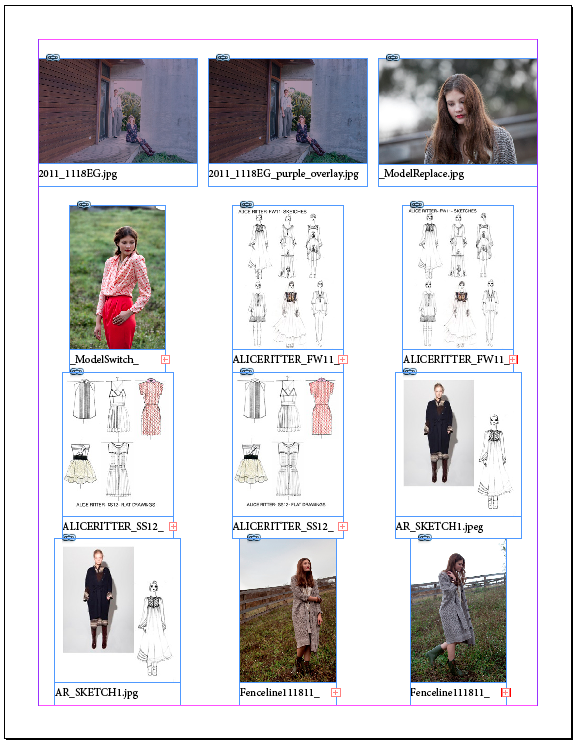
The basic setup in the ImageCatalog script dialog window.

The basic result.
Notice that the graphic frames have different proportions and not all the image names are visible on the page. This is because these file names are too long and thus result in overset text frames.
Setting up the Captions
Now it's time to see how much room we need for our captions. Delete the filename of one of the images on your page, then select that corresponding image and choose Object > Captions > Caption Setup.
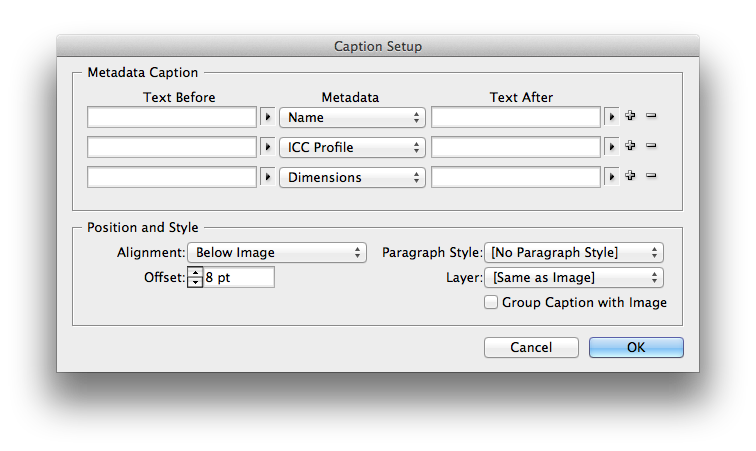
I would like to use three metadata fields in my contact sheet: filename, ICC profile and image dimensions. So click the (+) symbol at the right of the window to add two more metadata fields. Here you choose Image ICC and Dimensions from the dropdown list.

I will keep most of the Position and Style options at the bottom of the window as they are but only want to change the Offset value, there I choose 8 points. This will be the distance between the image and the actual caption text. Click OK when you're done to close the window.
Now apply the caption by selecting your image and choosing Object > Captions > Generate Static Caption. (Note: if the resulting text frame says <Multiple intersecting links> then this means the text frame is probably touching other images, and you'll need to move the other images away.)
Now let's measure the total amount of space that is needed to position the caption. For this I use the Measure tool and measure the total height. Notice that the Info panel will pop-up automatically and tell you the total distance (about 72 points in my case). Now that we have all the needed ingredients it's time to close our test file and start building the actual contact sheet.

Use the Ruler tool to measure the much needed space for adding captions.
Putting it all together
Double click the ImageCatalog.jsx script again and choose your image folder. But this time we'll be changing a few of the script settings.
- Choose the same number of rows and columns as before.
- Type in your measured height in the Vertical Offset field, in my case 72. This will add enough space in the contact sheet for us to add the captions later
- Also deselect the Frame to Content checkbox if you want the image frames to be a uniform size.
- I also deselected the Labels checkbox because we will be adding the filename later as part of our captions, so we will deselect this to avoid a double entry.

Click OK when you're done.
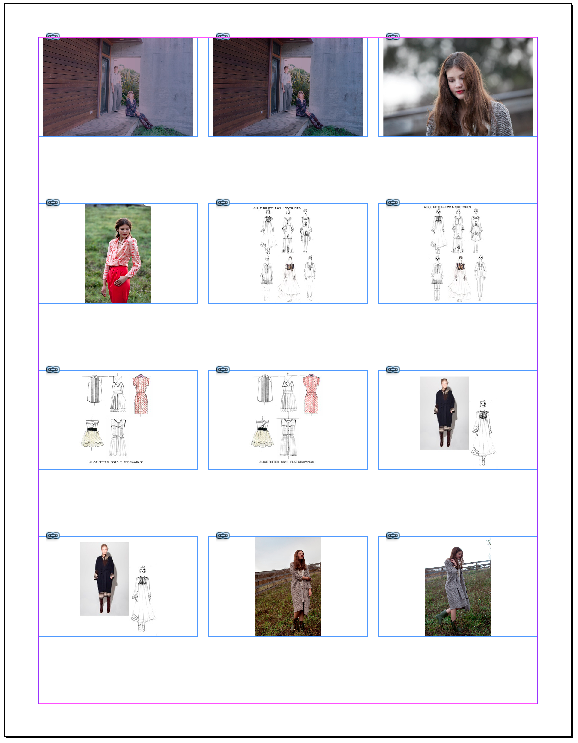
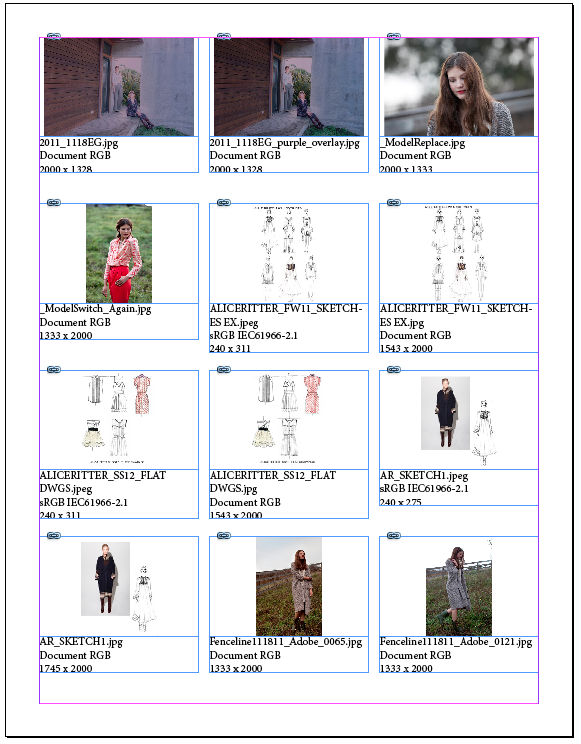
Now we end up with a contact sheet that has evenly spaced images but is still missing the captions:

Now at this point you might be thinking "hmm you need to select images if you want to add captions, so I guess I will be selecting all the images page per pa?" WRONG! Instead, there is one place in InDesign that allows you to target all the images in the file at the same time and apply captions to them? but where…?
Give up? The correct answer is the Links panel. There you get a list of all the images in your file but also allows you to add captions to all these images. So you are actually crossing over to different pages using one simple command.
First set up the captions for this document using the exact same method as before (choosing Object > Captions > Caption Setup). Now open the Links panel (Window > Links) and select all your links (you can click on one and Shift-click on the last one). Finally, choose Captions > Generate Static Caption from the Links panel menu!

Apply the captions from the Links panel, not the Object menu.

The finished contact sheet.
So now we have a finished contact sheet with added metadata!
Adding Finishing Touches
- In case you do end up with overset text somewhere you can always enlarge your text frames automatically by double clicking the [Basic Text Frame] object style and activating the Auto Frame option inside of the Text Frame Options area.
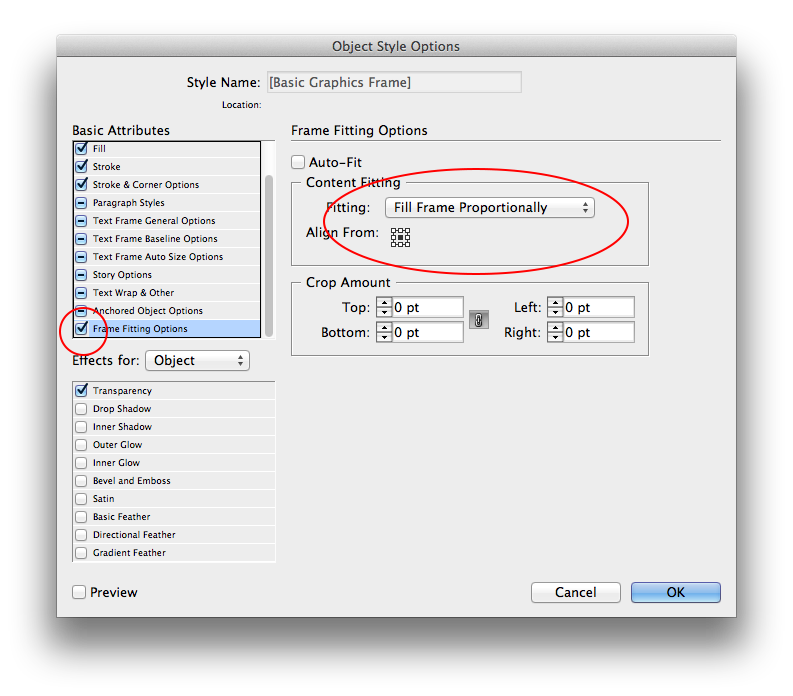
- If you want to fill your frames proportionally you can also edit the [Basic Graphics Frame] object style and choose Fill Frame Proportionally inside of the Frame Fitting Options area.

Use Frame Fitting Options to fill your frames.

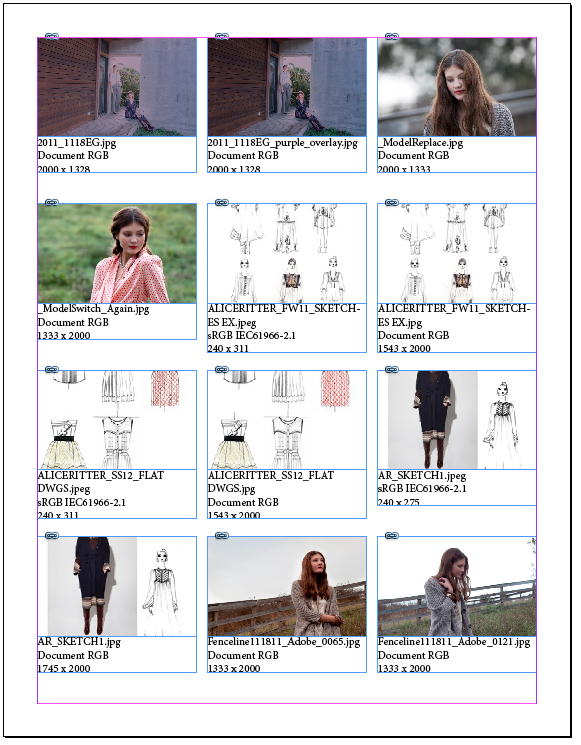
The same contact sheet with filled graphic frames.
- If you wish to change your document dimensions to a different page size you can always use the Layout Adjustment and Liquid Layout options.
How To Create A Contact Sheet In Indesign
Source: https://creativepro.com/the-ultimate-contact-sheet/
Posted by: turnerfreg1955.blogspot.com

0 Response to "How To Create A Contact Sheet In Indesign"
Post a Comment